Esta vídeo aula explica como duplicar paginas de um site, e fazer os links entre elas.
Categorias
Mensagens populares
-
Manual Dreamweaver CS4 completo com 725 páginas em português no formato PDF. Esse manual é ideal para Web designer, Web master e program...
Continuação da construção de um website em dreamweaver CS4.
Publicada por Bruno 0 comentários
Etiquetas: Dreamweaver
Banner - Fireworks CS4
Vídeo aula explicando como fazer um banner em fireworks CS4
|  |
Ficheiros utilizados: DOWNLOAD
Publicada por Bruno 1 comentários
Etiquetas: Fireworks
Animação em Flash CS4 – globo a girar
Nesta vídeo aula vou ensinar, como fazer uma pequena animação, muito engraçada, e bastante fácil, ideal para um logótipo, ou um pequeno banner…
Ficheiros utilizados: DOWNLOAD
Publicada por Bruno 2 comentários
Etiquetas: Flash
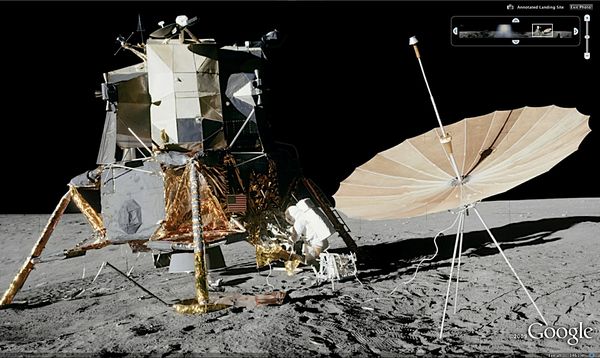
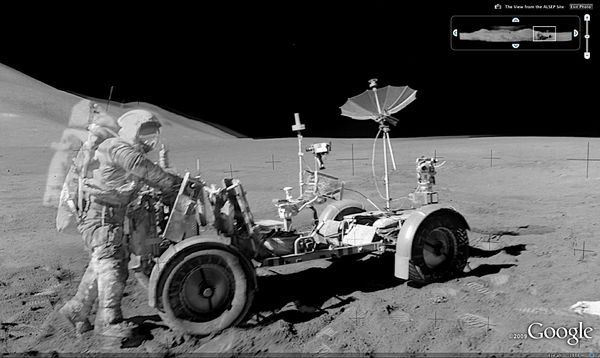
Google leva utilizadores à lua
A assinalar os 40 anos da chegada do homem à lua a Google apresentou hoje o Google Moon. Integrado no Google Earth 5.0, o serviço funciona como um Atlas interactivo 3D através do qual é possível fazer uma visita virtual à Lua, guiada por Buzz Aldrin e Jack Schmitt, astronautas que viajaram a bordo da Apollo 11.

Na viagem virtual o utilizador tem acesso a fotografias panorâmicas de alta resolução, vídeos inéditos da superfície da lua e informação sobre os desenvolvimentos dos projectos realizados no âmbito da competição Google Lunar X-Prize, explica a empresa em comunicado.
As imagens 3D resultam na maioria do Space Act Agreement, que a empresa de Internet tem com a Nasa. Uma parceria com a Kaguya LALT vai também dar ao serviço informação do terreno lunar.

A lógica deste novo canal é a mesma aplicada ao Google Earth em termos genéricos, com a informação disponibilizada em camadas. Estão disponíveis layers de informação para imagens de satélite seleccionadas; imagens de câmaras (da Apollo Metric Camera, Clementine e Lunar Orbiter); missões Apollo; mapas históricos e artefactos humanos.

Publicada por Bruno 0 comentários
Etiquetas: Noticias
Nova página do Yahoo com aplicações de terceiros
O Yahoo tem andado a testar mudanças no layout das suas páginas mas parece que desta vez vai mesmo mudar de aparência.
A empresa já anunciou que a partir do próximo mês vai alterar a sua homepage, permitindo aos utilizadores que adicionem e personalizem aplicações, mesmo que de terceiros.
Os utilizadores norte-americanos podem começar, já a partir de hoje, a seleccionar um novo layout e personalizar a sua homepage Yahoo com aplicações, à semelhança do que já acontece em sites como o myYahoo e o iGoogle.
As aplicações serão apresentadas do lado esquerdo do ecrã, numa secção denominada "My Favorites". Passando o ponteiro do rato por cima dos ícones, é accionado um pop up da aplicação.
A nova página deverá permitir que o utilizador integre na página aplicações não só de sites do Yahoo, mas também de outros, como o eBay, o Facebook, ou o Twitter, avançou Tapan Bhat, um dos responsáveis pela área de consumidores do Yahoo.
O objectivo da empresa é captar mercado, proporcionando uma experiência mais rica. "Estamos a juntar tudo o que interessa aos utilizadores, dentro ou fora do Yahoo, para proporcionar uma experiência de personalização relevante", afirmou aquele responsável, em declarações à CNet.
Dar prioridade à experiência de utilizador faz parte da estratégia da empresa para revitalizar o seu núcleo de negócio: levar conteúdos, e publicidade associada, ao maior número possível de internautas. O motor de busca espera também captar desta forma mais publicidade, aumentando essa fonte de receitas.
O Yahoo tem conseguido manter-se no encalço do seu principal rival, o Google, que também depende das receitas da publicidade associadas às pesquisas, mas enfrenta novas ameaças, como a aposta da Microsoft no mercado online ou os recém-chegados fenómenos de popularidade, como o Facebook.
Os rumores de uma possível parceria com a Microsoft mantêm-se e podem ser uma saída airosa para a empresa.
Publicada por Bruno 0 comentários
Etiquetas: Noticias
Trabalhar com a pen tool em Fireworks CS4
Vídeo aula, ensinando a trabalhar com a pen tool no Fireworks CS4.
Publicada por Bruno 0 comentários
Etiquetas: Fireworks
Sugestões
Participe nos tutoriais de Web design!!! Envie sugestões de vídeos ou textos para serem publicados. Ou então faça você mesmo um tutorial para publicar no blog, basta mandar um e-mail para caetano-0@live.com.pt !!!
Ou… Comente nessa página.
Bruno Caetano
Administrador do Tutoriais de Web design
……………………………………………………………………………………………………………….
Publicada por Bruno 0 comentários
Etiquetas: Sugestões
Facebook procura novos criadores.
O fundador do Facebook criou um prémio no valor de 250 mil dólares aberto a empresas e indivíduos que consigam criar “programas originais e inovadores” para o site. Já existem cerca de 4 mil pequenos programas abrangidos por este site de rede social, incluindo “presentes” digitais, jogos e música.
As aplicações podem ser adicionadas ao perfil de um utilizador e têm-se se revelado extremamente populares nos quatro meses que decorreram desde que os criadores foram autorizados a desenvolvê-las.
Perante os actuais 41 milhões de utilizadores do site, o fundador Mark Zuckerberg espera que o novo esquema fbFund aumente ainda mais o crescimento do Facebook. “Qualquer criador de aplicações pode submeter o seu trabalho e uma pequena proposta de negócio”, comenta. “Se acharmos que o projecto é bom, fazemos um pagamento entre 25 mil e 250 mil dólares”. A única restrição é que as empresas não podem ter recebido previamente nenhum capital de investimento. Qualquer empresa que ganhe dinheiro com este esquema fá-lo a fundo perdido. Tem, no entanto, a oportunidade de investir em qualquer empresa de sucesso que surja como resultado. “Trata-se de um fundo para ajudar ao lançamento destas empresas”, diz Zuckerberg.
Publicada por Bruno 0 comentários
Etiquetas: Noticias
Site básico em Dreamweaver
Decidi fazer este tutorial para poder ajudar quem esta agora a iniciar na área de Web design, é muito simples de fazer, utilizo somente as tabelas. Espero que gostem.
Ficheiros utilizados: DOWNLOAD
Publicada por Bruno 0 comentários
Etiquetas: Dreamweaver
Sensação do momento o twitter
O Twitter é um microblog para envio de mensagens com até 140 caracteres. Ele integra também uma rede social, tal como Orkut ou Facebook. "Você pode acompanhar as mensagens das pessoas que te interessam e outras pessoas podem acompanhar as suas mensagens."
Um dos motivos de tanto sucesso é a facilidade de uso. "Você faz seu cadastro, configura sua página pessoal, encontra contactos de seu interesse e começa a acompanhar suas publicações. Você recebe em sua página pessoal todas as mensagens das pessoas que você segue, e vice-versa. A pessoa não precisa ficar visitando sua página para ver o que você postou. Você escolhe o que receber e interage com suas respostas."
As mensagens podem ser enviadas por meio do acesso do Twitter directamente do computador ou também de celulares com internet. Esse também é um outro motivo que contribui para o sucesso da ferramenta.
A pergunta do Twitter é "O que você está fazendo?". Há quem utilize a ferramenta para contar sobre seu dia-a-dia, porém alguns utilizam para espalhar informações curiosas ou interessantes disponíveis na Internet. Além de divulgar o próprio trabalho, muitos usuários do Twitter também aproveitam a ferramenta para noticiar iniciativas de terceiros. As empresas também estão aderindo ao Twitter, seja para recolher informações e reclamações de clientes, seja para divulgar os seus produtos.
Essa ferramenta tem sido considerada muito útil devido à velocidade de divulgação das informações. No entanto é necessário sempre o senso crítico para filtrar informações irrelevantes e fraudulentas.
Qualquer pessoa ou empresa pode ser um usuário. Eles são chamados de "perfis" e identificados pelo nome que adoptam precedido do sinal gráfico "@".
O perfil @designdigital tem por objectivo divulgar não só informações do curso aos alunos e à sociedade em geral, mas também informações relevantes dos meios digitais, tais como lançamentos de novas ferramentas, novas tendências e trabalhos de pessoas conceituadas na área. "Para visitar o perfil do curso basta a cessar http://twitter.com/designdigital. Mesmo quem não é um usuário cadastrado poderá visualizar o perfil do curso."
Para criar uma conta no Twitter é muito simples: basta a cessar http://twitter.com/. Lá é possível assistir a um vídeo sobre o que é o Twitter ou a cessar os links sobre "o que é", "por quê", e "como" (tudo em inglês). Clique no botão "Get Started - Join!" e siga os passos indicados.
Publicada por Bruno 0 comentários
Etiquetas: Noticias
10 sugestões para se tornar um bom designer.
1. Para ser um bom Web designer antes de tudo é necessário que saiba que você é um Web designer. Tenha essa convicção. Se você escolheu ser este tipo de profissional saiba que carrega a responsabilidade de fazer sempre o melhor de si.
2. Nunca critique sites alheios de forma a degradá-los. Principalmente se forem de iniciantes. Saiba que você também foi um iniciante e passou pelas mesmas dificuldades. No entanto, saiba criticar de forma construtiva, destacando o que viu e julgou estar bom e dê dicas do que poderia estar melhor e como.
3. Aprenda sempre mais, entre em contacto com novas tecnologias e conheça as tendências sobre a profissão. Pois a profissão Web designer não é estática e evolui constantemente. Nunca pense que sabe tudo da área.
4. Nunca se auto-afirme dizendo que é um bom Web designer, deixe que façam isso por você. E quando realmente te informarem que você é um bom Web designer, não deixe que isso suba a sua cabeça e ache que você é único e exclusivo detentor do conhecimento, pois na área de desenvolvimento Web todos possuem conhecimentos parecidos.
5. Tenha em mente que você é um eterno aprendiz. Ninguém sabe mais do que ninguém e sempre pode-se adquirir mais conhecimento, mesmo nos lugares menos esperados. O conhecimento é ilimitado.
6. Compre livros e dedique-se mais. Você pode até achar que pode conseguir tudo de graça na Web, talvez até consiga, mas dê um voto de confiança aos livros técnicos pois são colectâneas que te pouparão muitas horas de pesquisa, além de você poder levá-los para onde quiser. A Internet deve sim ser explorada, mas tida como alternativa, por não te dar um suporte específico. Os livros podem lhe dar uma base mais sólida.
7. Se sentir dificuldades, pesquisar e não conseguir resolver por conta própria em tempo hábil, peça dicas a quem sabe mais. Não tenha medo de fazer perguntas em fóruns. Ninguém nasceu com o conhecimento predeterminado. Todos tiveram ajuda de alguém.
8. Analise sempre os sites que encontrar e imagine se consegue fazer o mesmo, porém sem copiar a ideia, de modo a refazer o projecto ao seu modo de ver a arte. Nunca plagie os outros.
9. O número 9 é complementação do número 8. Sempre dê chance às suas ideias. Se está sem ideias, dê uma pausa, vá respirar um ar puro, dar uma caminhada no supermercado, shopping, etc.. Não procure de cara copiar ideias de outros sites. Pense que quando sua ideia surgir você poderá fazer melhor. Não tem coisa pior na área do que ficar sem ideias e chutar o balde imitando o que já foi feito. As ideias sempre vêm a mente, basta saber esperar. Se custarem muito a vir é porque você não está sabendo esperar. Ideia e calma andam lado a lado de mãos dadas.
10. E finalmente pesquise sempre, estude sempre, mantenha em mente que você pode atingir outros patamares.
E finalizando aprenda uma ferramenta que é necessária no futuro próximo, programação. Pode ser PHP que é sem dúvida a melhor linguagem de programação para web, mas que já está com o mercado saturado e os salários abaixando de valor, como também pode ser ASP, Java, Rubi on Rails, ColdFusion ou Perl/CGI(pai do PHP). Escolha ficar com a que mais simpatizar. A evolução do Webdesigner é conhecer programação, nem que seja o básico.
Publicada por Bruno 0 comentários
Etiquetas: Dicas



